问题描述

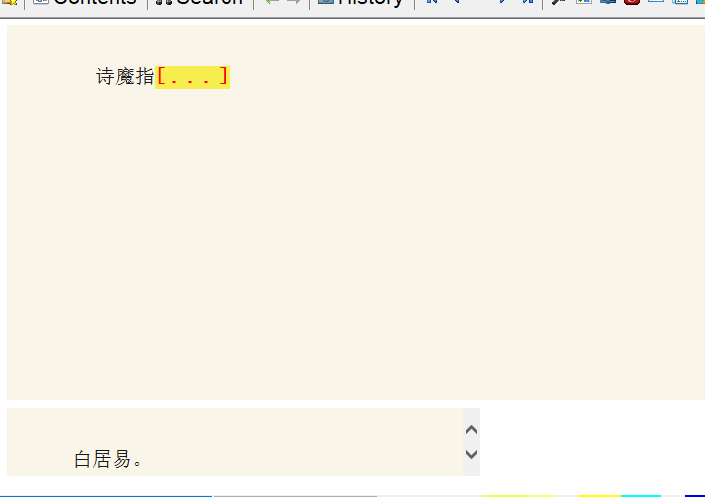
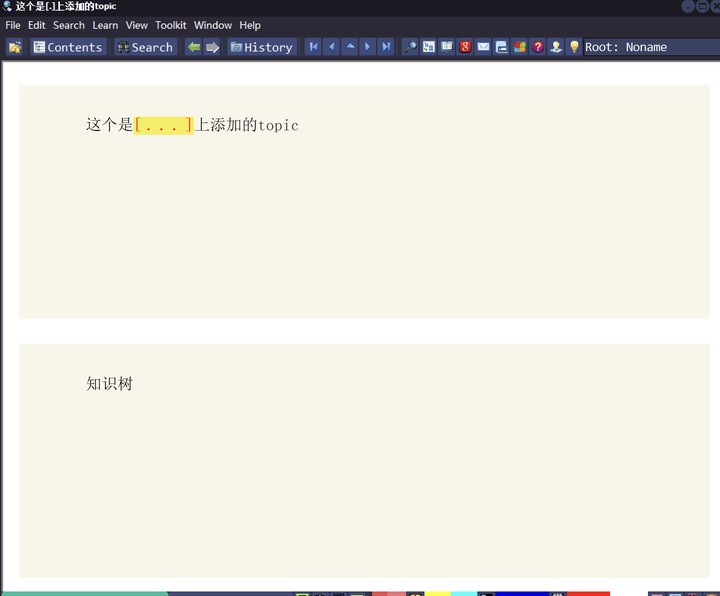
怎么才能实现alt+z自动实现下图效果

本系列专门介绍 SuperMemo 的各种小技巧和绕坑方法。
SuperMemo tips原理
其实很简单,利用 SuperMemo 概念组中的 Auto-apply 功能就可以了

不过这个功能生效有一个条件,那就是你挖空的那个 Topic 属于这个概念组。
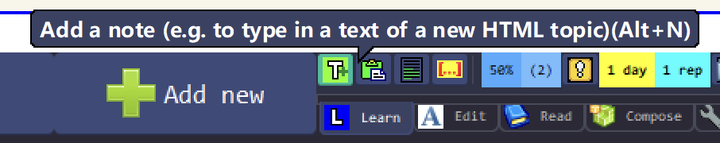
通过 Alt + N 和 Ctrl + N 添加的 Topic 都是有概念组的,如果对应的概念组已经配置的 Auto-apply,直接在这些 Topic 上挖空就会应用 Item 模板了

但是,如果你在知识树里添加 Topic,那这些 Topic 就不属于任何概念组,挖空就会出现题主遇到的问题

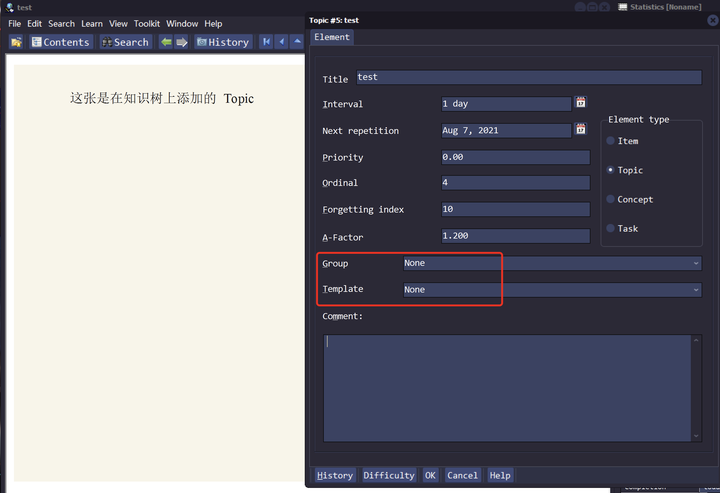
用 Ctrl + Shift + P 看一下,确实这个 Topic 既没有模板,也没有概念组:

解决方案
这种问题怎么解决呢?这里简单演示一下
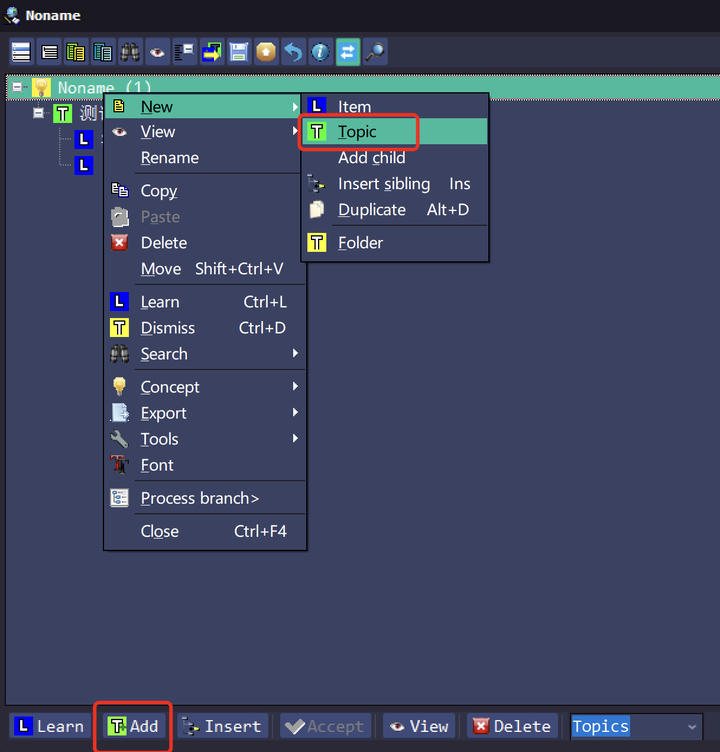
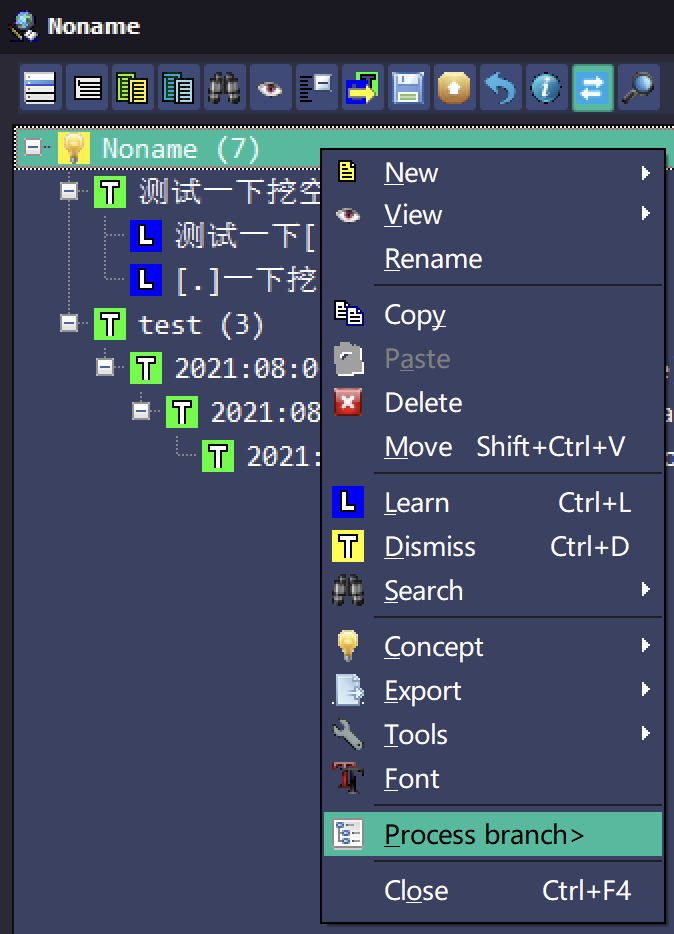
首先,我们需要批量设置 topic 的概念组,我推荐在知识树里用 Process Branch

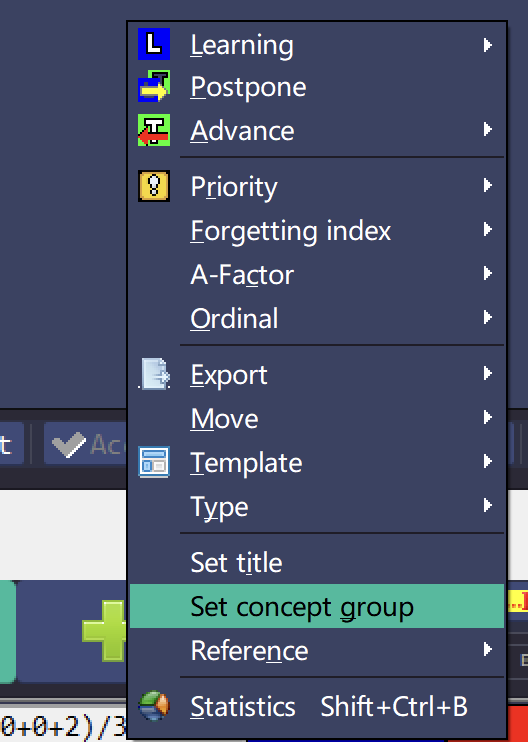
然后 set concept group

然后选一个有 auto-apply 的概念组设置一下就行了。有了概念组,再挖空就可以自动设置为 item 的模板了。
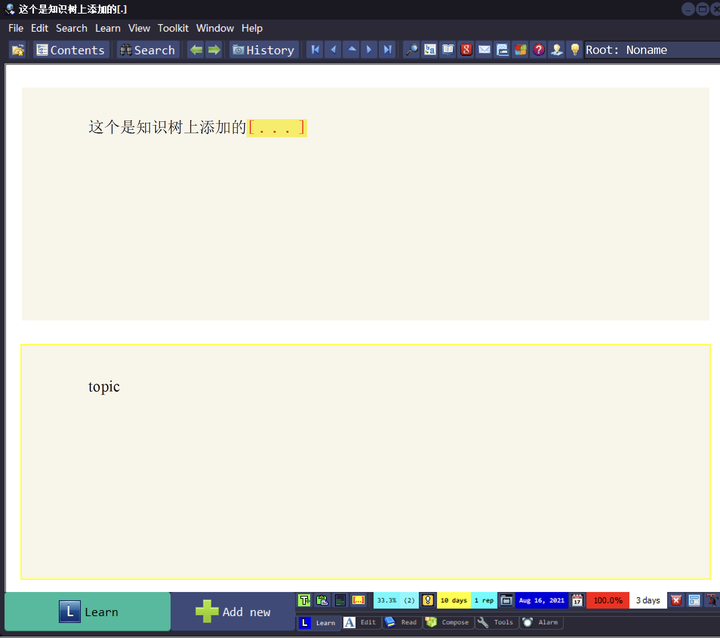
最终效果:

但是这个方法没办法影响已经生成的挖空,对此我们需要批量改模板
批量改模板
危险操作,请先备份
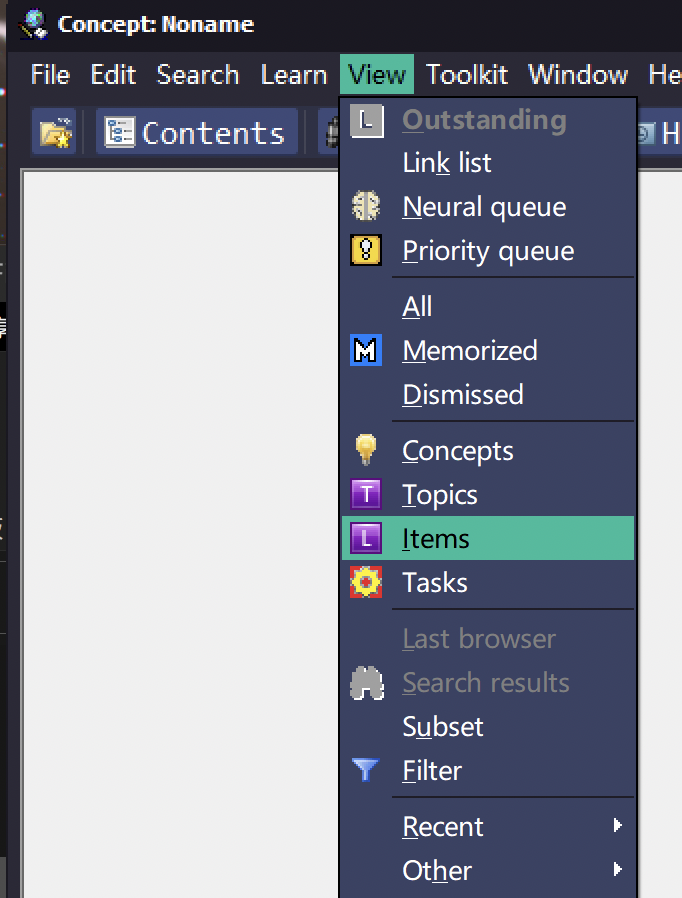
首先,为了不影响 Topic 的模板,我们用 View - Items 来筛选出之前生成的挖空

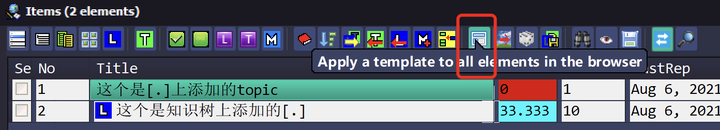
然后,在卡片浏览器里,用 apply template 来批量应用模板

然后之前的那些答案区域太小的卡片就正常了

希望我的回答能帮到你哈哈
