问题描述

export deck to HTML的作者最近更新了此插件,界面和使用方法与上一版本大相径庭。之前 @叶峻峣 和@circlestar 两位大佬已解决了将anki卡片打印出来的方法问题(详见https://zhuanlan.zhihu.com/p/137769105) 现在插件更新,如何才能基于新版本的插件实现将卡片打印进行复习的功能?
第一次见到把插件越改越难用的情况。。。重新理解作者的逻辑让我怀疑我的智商
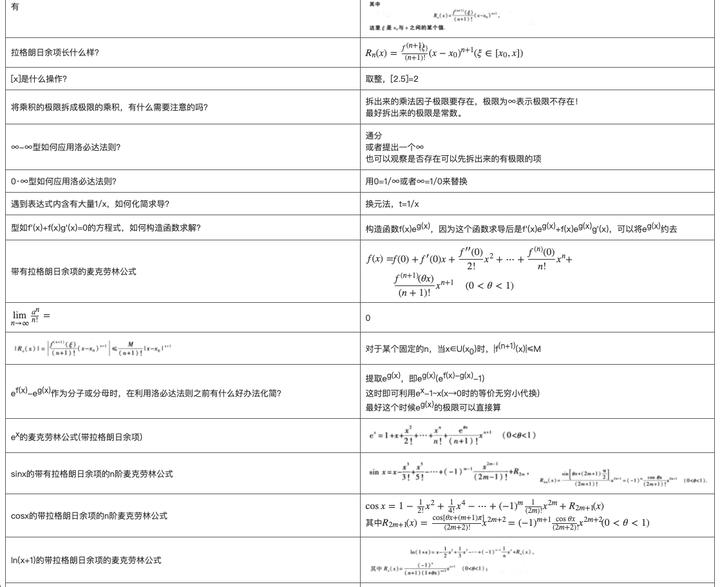
不多逼逼,先上效果图
效果

我觉得这个效果应该能满足大部分人需求了,美化什么的,还是饶了我吧。自学 css,请~
接下来是手把手教程。
教程
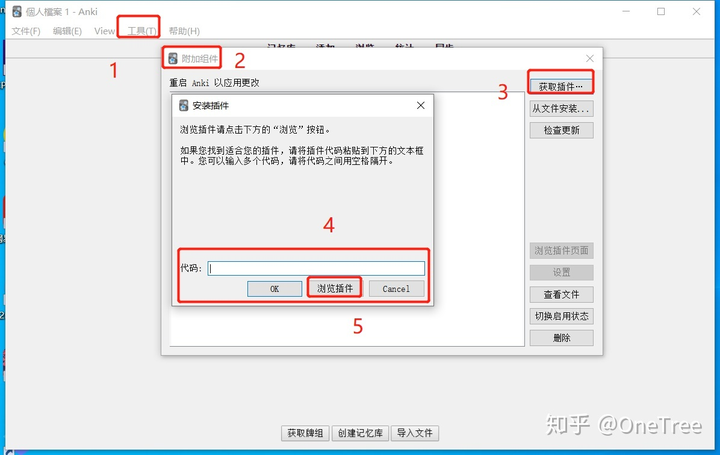
第一步:下载/安装插件
插件地址:
Export deck to HTML不会装插件?借个图:

装完记得重启 Anki。
第二步:筛选卡片
由于这个插件还是像以前那样,只能支持字段相同的卡片导出,所以还是得先筛选一下同模板的卡片。
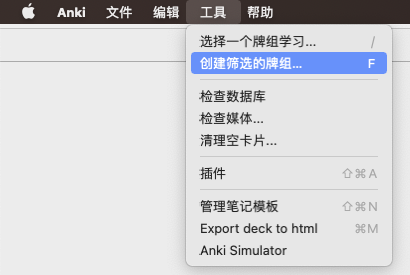
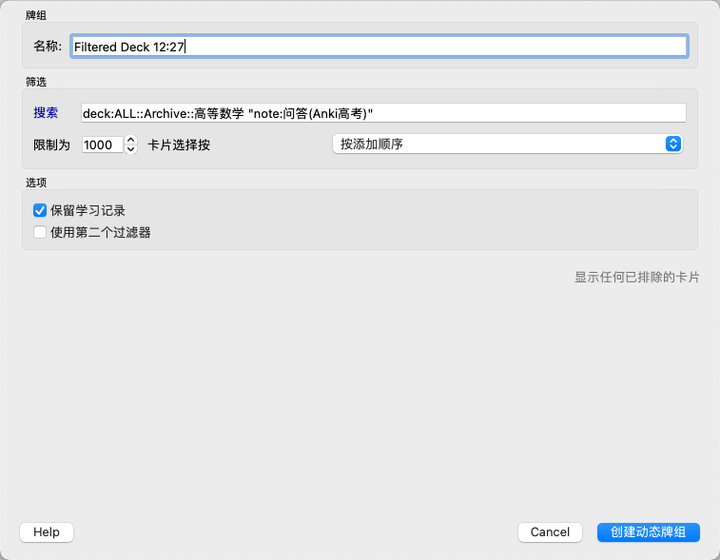
我推荐使用筛选牌组:

接下来是重点:

deck:ALL::Archive::高等数学 表示我要从这个牌组中筛选卡片
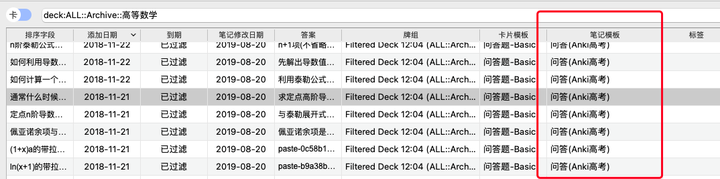
"note:问答(Anki高考)" 表示我要筛选笔记模板为 问答(Anki高考) 的卡片,这个按需填写,从卡片浏览器中可以看到你卡片的笔记模板:

点击创建动态牌组即可将这些卡片筛选并移动到动态牌组中。
第三步:设置导出格式
我先贴上我的导出模板:
<head>
<meta charset="UTF-8">
<style>
table {
font-family: sans-serif, NSimSun, SimSun;
font-size: 13px;
color: #333333;
border-width: 1px;
border-color: #666666;
border-collapse: collapse;
width: 100%;
}
th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #dedede;
}
td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #ffffff;
width: 50%;
}
img {
max-width: 50%;
height: auto;
}
</style>
</head>
<body>
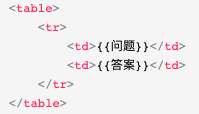
<table>
<tr>
<td>{{问题}}</td>
<td>{{答案}}</td>
</tr>
</table>
</body>其中

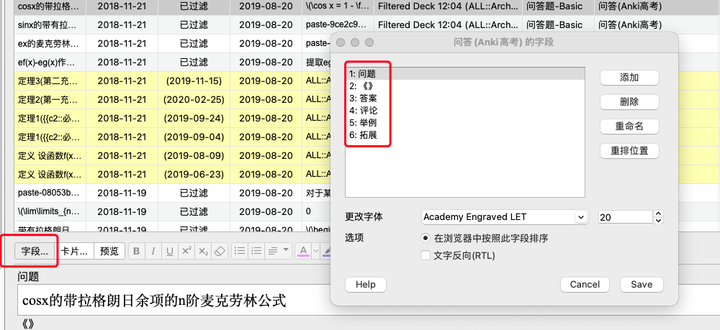
这个是看你笔记模板要导出哪些字段而决定的,这个也可以在卡片浏览器中查看:

按照自己的需求修改上面的模板后,在桌面新建一个文件,把改好的模板贴进去,然后修改后缀为 .html :

实在懒的可以下我分享的文件,但请自己用文本编辑器打开按需修改:
https://pan.baidu.com/s/1yyuQVTRzpFtKDusYAQjSgA第四步:插件操作
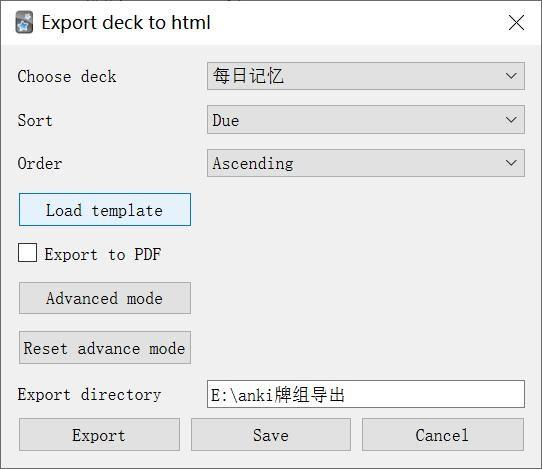
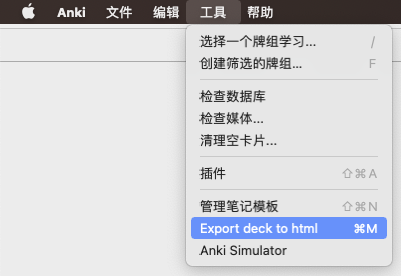
终于可以折腾这该死的插件了:

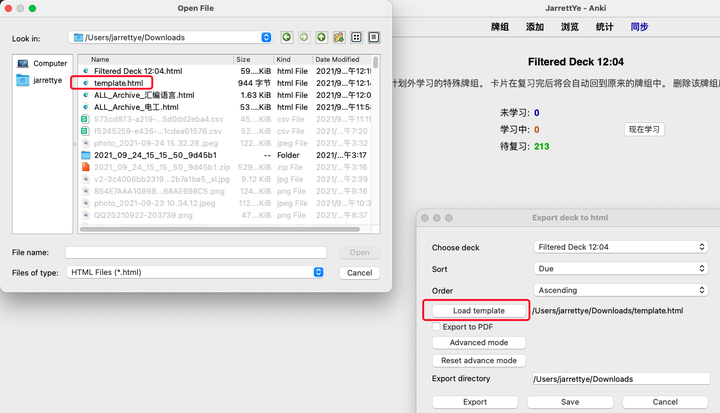
这里打开插件操作页面,然后点 Load template,选之前弄好的模板文件:

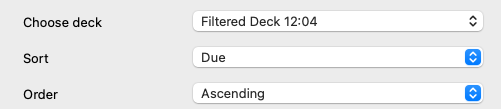
然后选一下要导出的牌组,就用刚才那个筛选牌组,排序目前只能按字段排或者到期顺序排,反正挺智障的:

最后点一下 Export 就行了!
记得回去把动态牌组删掉,里面的卡片就会返回原来的牌组了。
第五步:导出PDF
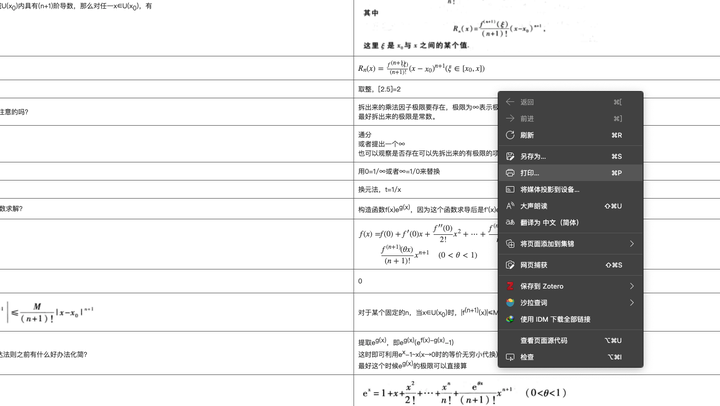
打开这个导出后的 html 文件,要用浏览器打开:

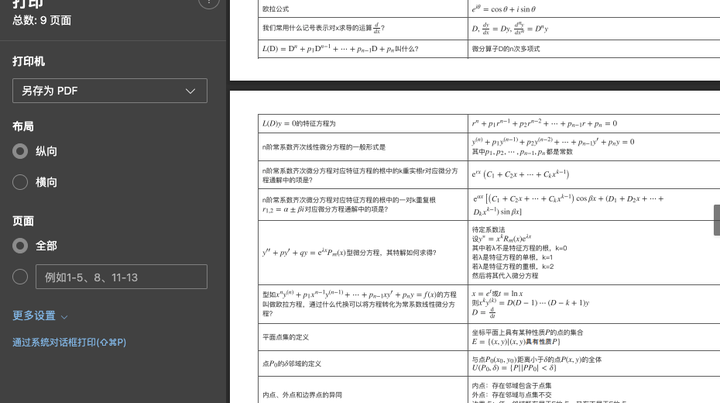
右键打印,在打印机里选择导出 PDF 就行了。

可喜可贺,喜大普奔。
如何支持 mathjax 数学公式?
我推荐用这个浏览器插件:
TeX All the Things可以渲染任何网页上的 latex 代码,很好用,并且在导出 PDF 的时候也是生效的:

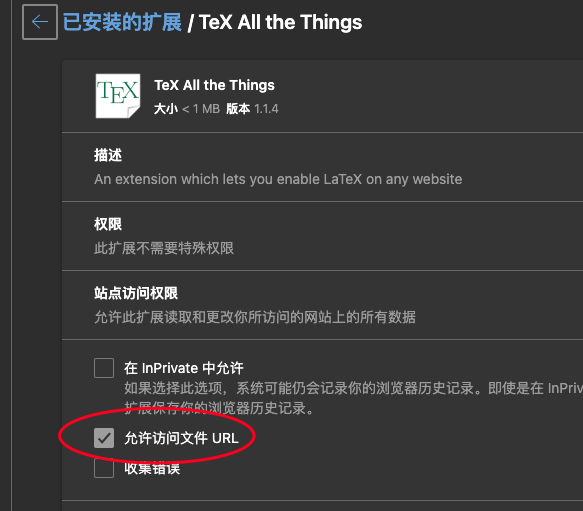
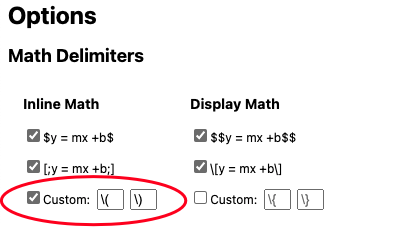
不过记得配一下访问本地 URL 和自定义公式标记:


能看到这里的,我相信你们都有一定的折腾能力了,相信你们知道该怎么搞定。
结语
码字不易,今天又把尘封已久的 Anki 打开,帮忙写了这个教程。如果本文对你有用,欢迎赞同、收藏、喜欢三连!
(被这个插件整的我文风都变了,麻了麻了
