已收录于「一周年」专栏整理
本文又是个大坑,最近有读者私信问我怎么改模板,我想找篇文章直接发过去,可惜我找了半天,只找到了这篇《「Leo的Anki系列」小白一看就懂的Anki模板修改方法》,感觉还不是很详细(不过太详细就不如去看Anki官网的用户手册了),我就在此基础上进行一些补充吧。
本文教程使用的 Anki 版本为 Windows 版的 Anki-2.1.9
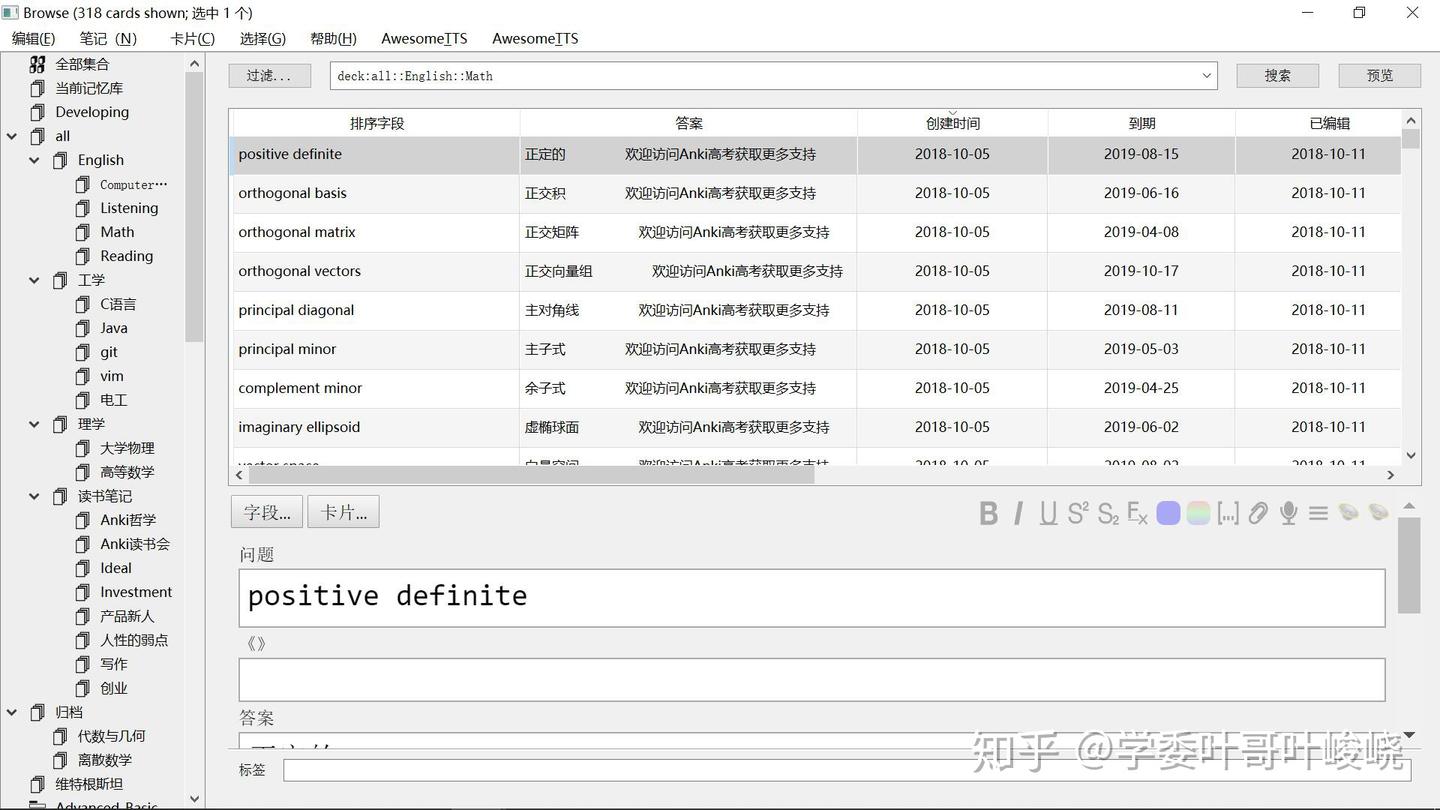
首先,我们先到 Anki 的卡片浏览器中,选择需要修改的模板对应的卡片
(为什么不直接去笔记模板里面改呢?因为没有结合卡片内容的预览,看不到具体效果。)

然后先介绍一下「字段」,字段就是卡片添加和编辑时,可以编辑的文本框


可以说,卡片就是由一个一个字段组合而成的,现在就先介绍一下添加字段的方法
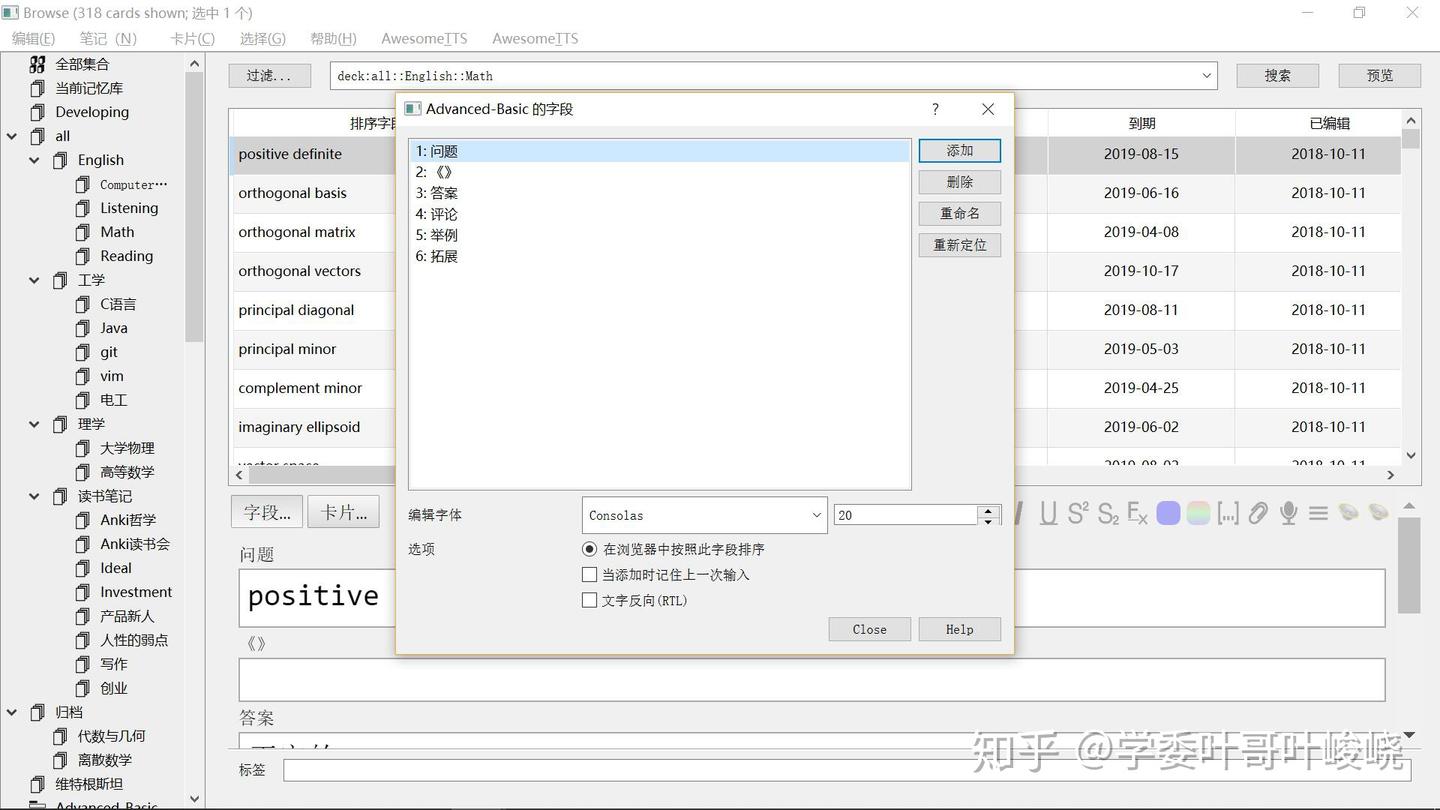
点击「字段」按钮,就会显示以下界面,点击添加,然后命名新字段,即可增加新字段,而「重新定位」是指添加或编辑卡片时,字段从上至下的排列顺序
而下面的字体也是指在添加和编辑界面显示的字体,与卡片上显示的字体无关
最下面的「在浏览器中按照此字段排序」是指在卡片浏览器中,该字段被称为排序字段,不能为「空」
「当添加时记住上一次选择」是指添加一张卡片后,这个字段会保留上次输入的内容,使用场景为「章节」、「分类」等需要重复输入相同内容的字段。

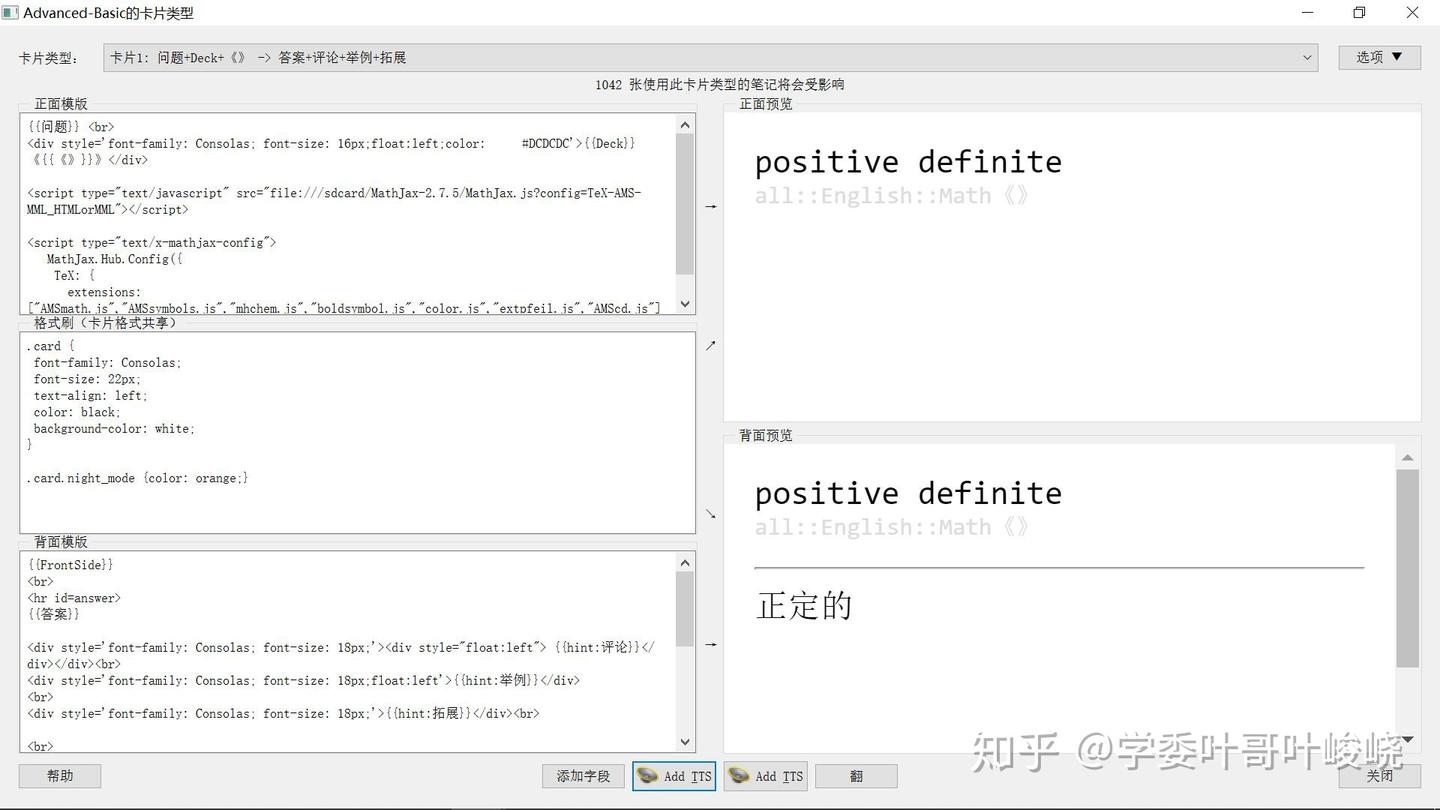
好了,开始进入正题,讲讲笔记(卡片)模板的修改与制作,我们回到卡片浏览器界面,点击「卡片」按钮,进入下面这个界面

是不是觉得很复杂?不怕,想了解的就看看我继续分析
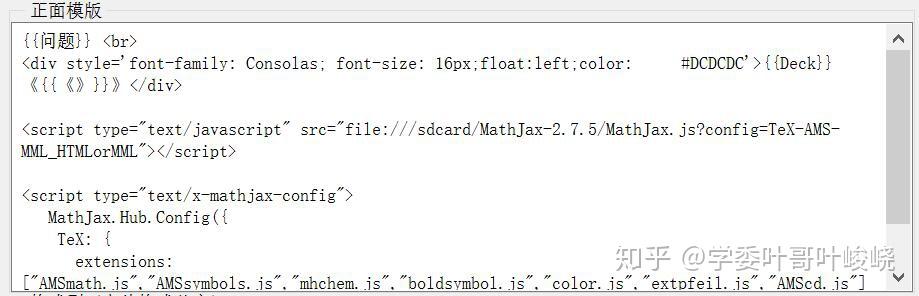
首先是正面模板

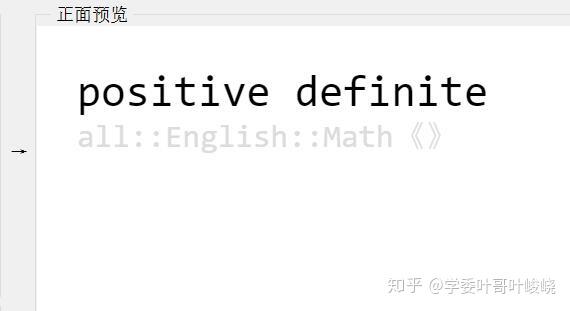
{{字段名}}就是将该字段显示到正面上,这里一共显示了{{问题}}{{Deck}}{{《》}}三个字段,如下图,这由于这张卡片的《》字段是空的,所以就留白了,{{Deck}}是卡片内置字段,不需要自己设置,用来显示卡片所属的牌组名称,更多特殊字段,请参考 Anki 用户手册

然后你可能还想问,<div style=''></div>这个东西是啥?
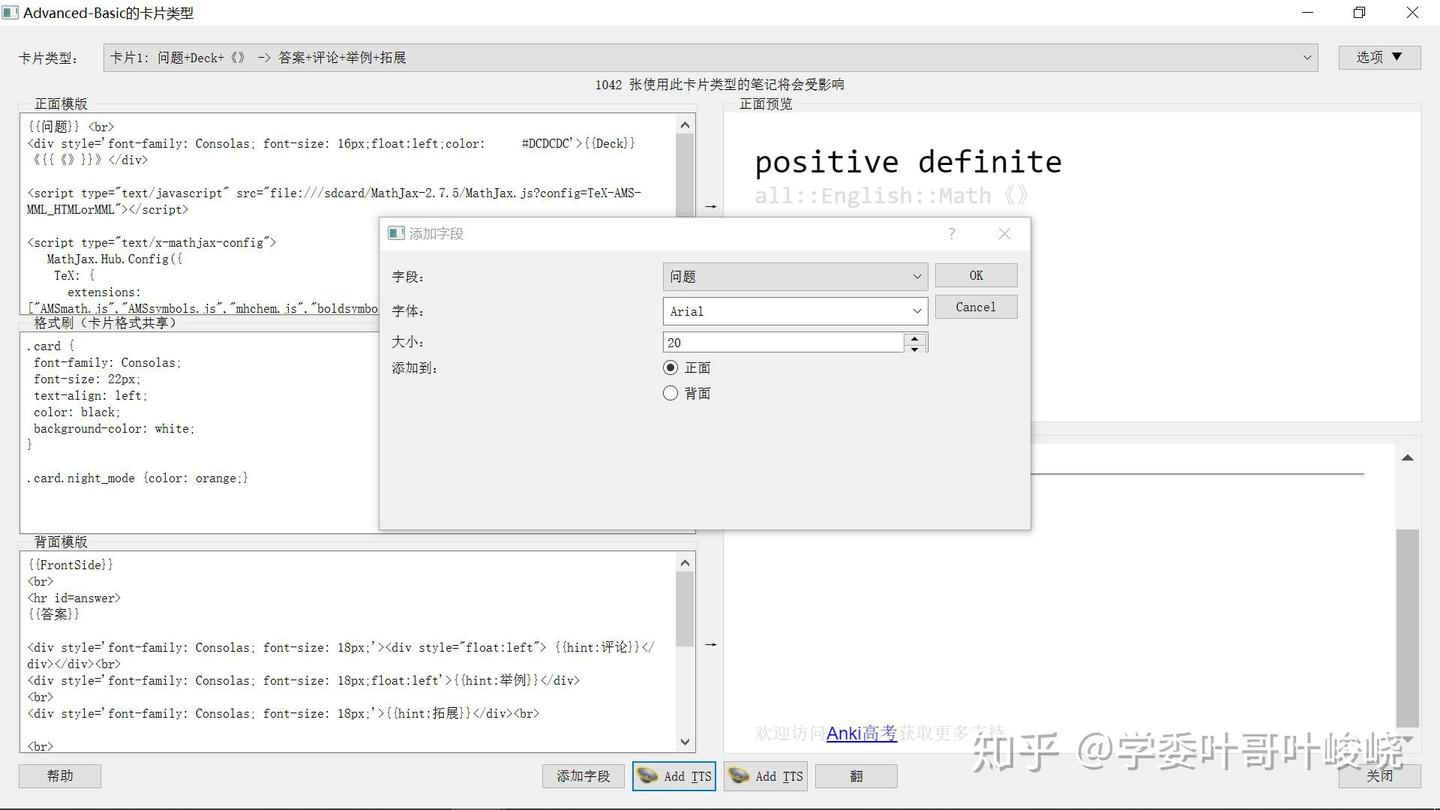
说的明白点,就是 Anki 的每张卡片其实都是一个网页,然后这一串代码就是 html 的标记,想要设计复杂的卡片模板,建议学习一下 html 和 css,如果只是想添加一下普普通通的字段的话,Anki 提供了简单的添加字段到正面或背面的方法,只要点击最下方的添加字段

就会弹出一个操作界面,如下图(旁边两个Add TTS是插件的效果,与教程无关)

然后就可以高高兴兴的选好字段和字体以及字号,并添加到正面或者背面了
再等等!下面的那个<script></script>是啥?
那个是 JavaScript 的代码,可以对卡片内容的 html 代码进行一些比较复杂的操作,感兴趣可以去学一下 js (务必选择有空闲的假期,学这些东西其实不仅可以制作卡片模板,还能用来设计网页和小程序,其实蛮有用的,特别是想要当前端工程师的读者)
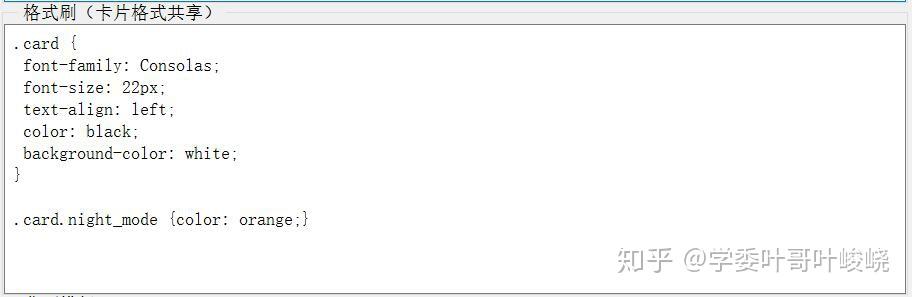
好了,现在我们介绍一下「格式刷」,其实就是 css
.card{
}表示这里面的样式是用来修饰整张卡片的内容,然后里面的内容在文章开头分享的那篇文章里介绍过了,我就不细说了
.card.night_mode{}是专门修饰夜间模式的整张卡片,在桌面版需要安装夜间模式插件,安卓版则是自带的,两者可以通用

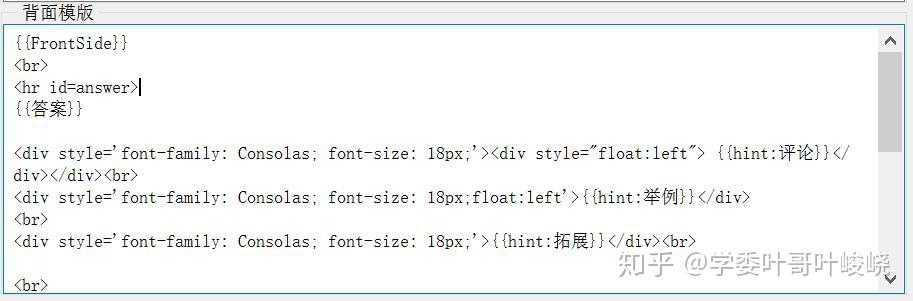
好了,到了最后一个区域,背面模板
{{FrontSide}}是指卡片正面的所有内容
<br>是 html 里的换行符
<hr id=answer>是区分正面和反面内容的分割线
然后{{答案}}就是答案字段
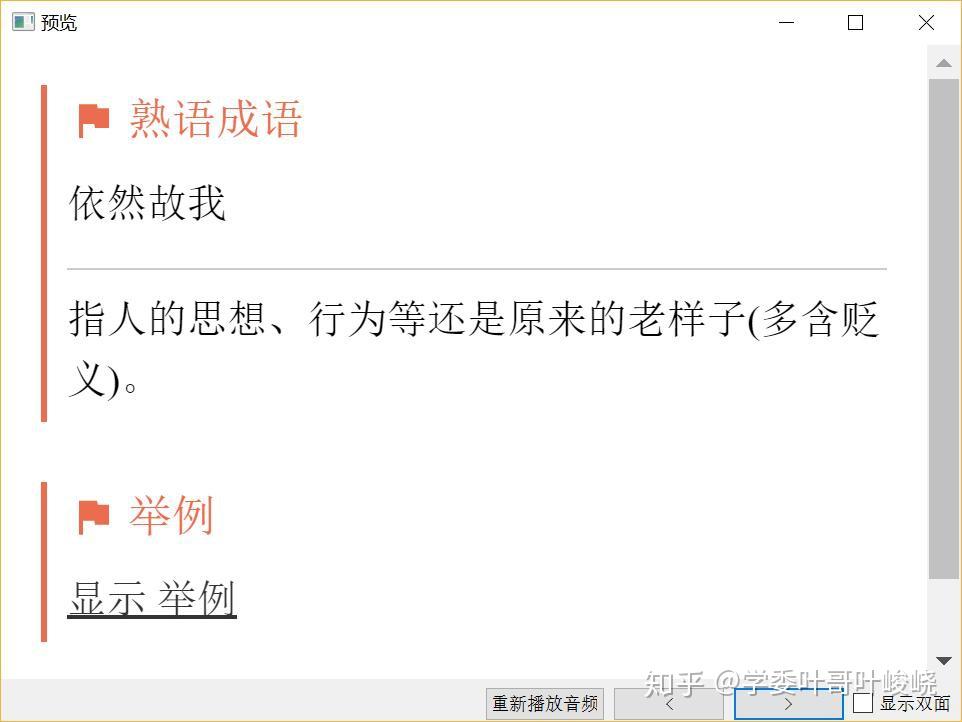
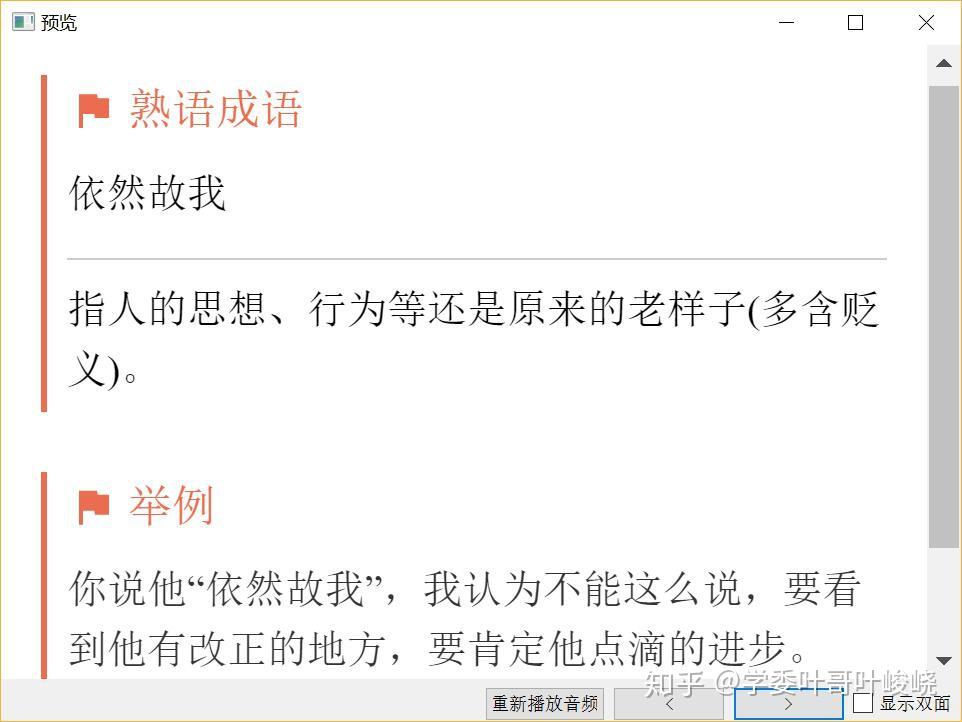
再简单说一下{{hint:xx}},在字段前加上 hint: 表示这个字段不会立即显示出来,需要点一下才会显示

大概效果如下(至于剩下的那些小旗子之类的效果实现,就不是本教程能够教会的了)


OK,本文就是个入门教程,能够尽力帮到部分读者就是本文的价值,希望对大家有所帮助。
预告:

之后会写一篇文章,介绍一些比较有用的插件。