我设计出了点新东西。过去几周,我一直在观察其他人使用我的作品。我非常有收获,也备受鼓舞。观察用户使用产品总是让我受益匪浅,这个设计步骤似乎有种魔力,在乎其快乐,在乎其神秘。
火箭科学家的设计过程某种意义上比较容易。发射火箭时,不是按火箭质量配上相应的燃料就能把火箭发射进轨道的。火箭燃料本身也是火箭的负重。所以配上足够发射火箭本体的燃料后,你又要给这些燃料配燃料,这样一直循环。不过可喜的是我们知道怎么解微分方程,这个循环有很好的解析解。
其他方面的设计也存在循环,不过不是总那么如人意的。如果是设计新的事物——比如说汽车——仅仅考虑怎么把乘客从 A 点移动到 B 点是不够的。设计会影响生活的生态。如果人能随心所欲以 30 公里每小时的速度移动,他所能构建的生活,跟只能步行的人是截然不同的。一旦这类人越来越多,群聚起来,互相影响,城市结构就会发生转变。转变之一就是路会修得更好,进而能支撑得起 70 公里每小时的高速,进而会发生更多转变,如此循环。
很难预测这样的循环能否收敛。如果新事物足够有趣,用户很快就会背离设计师精心编制的「用户历程」流程图。
总而言之:设计师需要仔细发问[1],审慎建立理论,进而以这些理论为基础打造出产品。然后,站在一旁,观察人们如何与这个产品互动,看这件东西如何左右他们行为,进而催生出新的理论。这不是简单的「用户测试」。你主要关注的不是「它能用吗?」,而是应持开阔和求知的心态,根据实际情况重新审视和定义问题。
赞美轻盈之感
三月时,我找到了一组很有潜力的设计原语。到了四月,我写了篇讲稿,在不同场景下考虑我的想法。我对讲稿的反复修改也推动了我对设计的迭代。五月,我搞出了个原型,为演讲的视频提供画面。我随后录制了视频,发布在 patreon 上。后来我去旅行了几周,暂时搁置了这个项目。
我旅行归来时,我又看了一遍视频,结果非常揪心。我心想:我对这个解决方案还是非常热情,但它还是太复杂、太难以理解了。我还想想出入门指导的功能可见性设计。把想法实现到能公开测试的程度,还得要苦干几个月。
跟 Rob Ochshorn 一起吃晚餐时,他指出我忘了一件很重要的事情。考虑下面两个场景:
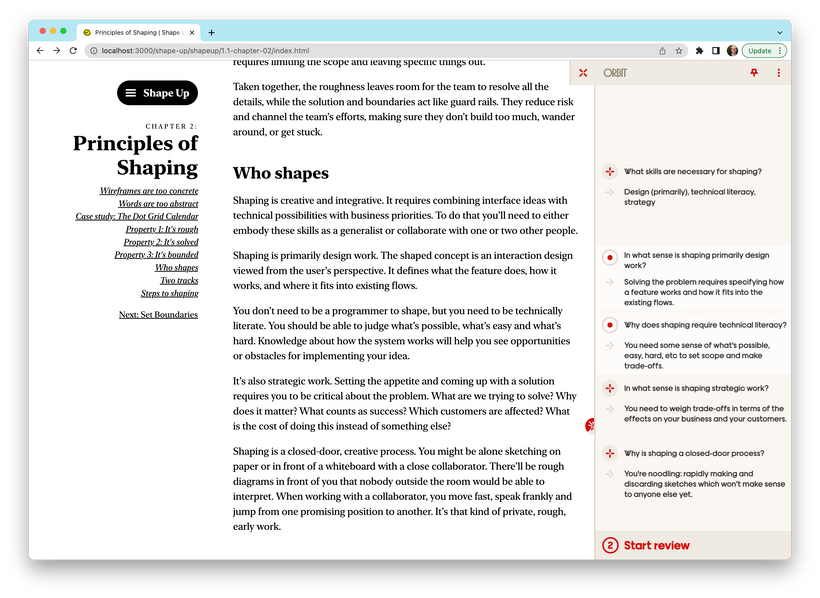
第一个场景中,你让体验者坐下,旁边是你的笔记本。你展示原型设计,并把笔记本递过去,来观察他是怎么使用的。如果有东西出问题了,你给他解释出了什么事情,再调侃几句这破原型,并伸手过去输入指令来重置。在用户逐步体验原型的过程中,你还能实时地给出注解:「啊对,这块还没实现呢。」
到了第二个场景,你把原型的链接用邮件发给对方。你没办法实时地给出使用原型的预警和注解了,必须在邮件里全部解释清楚。当然你也知道,面对这么一大篇文字,对方肯定一概不读,直接点进链接。你没办法在原型出问题时即时给予修补,所以你必须解决障碍清单上的十几个对于主要概念并不要紧的毛病。
我做简陋原型的习惯由来已久。但我似乎忘掉了这两个场景的区分。Rob 注意到我在瞄准第二个场景做事(甚至完成度更要高,更公开)。他婉转地问,想要在下周就搞定第一种场景,而不是下个月或下个季度,该怎么做。听到这个,我感到如释重负。
我给演讲视频做的原型简直是空有其表,只有完全按我演示的那样行进才能工作。我正打算把这个原型搁置一边,开始打造一个「实打实」的原型,且要与 Orbit 系统集成。但是根据「下周做出来呢?」的思考方式,我开始不求周全,在这个原型上继续东搞西搞,做成个勉强能用的东西。
这也促使我仔细挑选测试用户。我的设计还很粗糙,不适合给那些对间隔重复闻所未闻的受众。若要将原型完善到从这批受众中汲取经验,我还要继续做很多设计。但我意识到,若是面对更有经验的用户,我就可以很快就拿出一个原型了。我的设计原语要低门槛,宽墙面,高上限。有经验的用户有助于我提高上限,拓宽墙面。降低门槛的工作可以等到未来的迭代再做。
在与 Rob 谈话后的下一周,我按照他的建议,开始了与测试用户的第一次会面。我的原型出了千奇百怪的错误,但并不要紧,因为我在场,能够及时化解这些小麻烦。更重要的是,(我在场的情况下)原型表现得还不错,足以让用户能认真地阅读演示所用的文本——这让我充分了解了用户如何与之互动,以及这个产品对阅读行为的影响。
第二周,我解决了实地观察到的最大障碍,并通过 Zoom 直播开展了几次原型演示。若要借助视频会议来演示原型,比起作者在身旁实地演示,原型必须更加成熟:因为互动关系更弱;不能方便地指给他们看屏幕上的哪个部分有问题,更别提伸手去修正了。更糟的是,大量的身体语言信息也被忽略了。
我不断修复测试者遇到的问题,让原型更加稳定,减少我的干预。又过了一周,我把原型分享给了一小部分高上下文的观众(比如你!)。我让人们测试时把各种想法记录在一个文本文件里,这样能低成本地收集更多数据,不过相比现场测试环节能获得的信息仍然微不足道。
整个过程感觉非常棒。一小步一小步地行进,我旅程归来时深深的反胃感得到了缓解。更重要的是,我不必制作保真度更高的原型来获取我需要的信息。我在根据我的观察大幅度地重新设计我的原语。比起花上几个月做出一个公开访问的原型再发现需要重新设计,花上几周打磨下简单的原型无疑要好得多。
通过在去年发布 Orbit,我学到了很重要的一点:按最初的设计,助记媒介在大部分阅读情境下都不好用。读者需要更多控制权。我感觉,相比搭建一个「平台」,如果我能迭代更快,制作的是用后即扔的原型,只跟少数精心挑选的作者合作,我本应更快获知这点。实现比设计更坚实——这样可不好。
所有这些都是可笑的设计入门问题。没错,你当然应该制作出一些粗略的原型,测试它们,扔掉它们。但在实际操作中,要将这种理念与我渴望在严肃环境中探索系统的愿望相协调,并非易事。最近一个月做原型的经历教会了我,要让工作更富有动感,不拖泥带水。我想尽办法避开那些沉重如「基础设施」的元素。哪怕这意味着我得站在一旁,看着你工作的同时还得手忙脚乱地撑着框架,也许这样也无妨。
一些惊喜的观察结果
过去几周的反馈揭示了原语的一些重要问题,这些问题将导致根本性的变化。不过等我有了新的设计,谈论这些部分将会更有趣。作为替代,我想分享一些读者的反应,这些反应在重新定义问题时起到了推动作用。这种珍贵而微妙的反应仅在人们真正用设计来做实事时才会显现。
需求诱导
这是个类似递归火箭燃料重量问题的例子*。城里的主干道交通拥堵,你花了个十亿,在原有基础上多修了四条车道,大幅度提升了道路容量。结果现在道路上车辆更多了,但每个人依然堵在路上,通勤时间一点也没缩短。哎哟:诱导需求。多出来的供给反而释放了「被压抑的」需求。
*译注:就是火箭燃料增加,火箭的总重量也会增加,为了推动更重的火箭,就需要更多的火箭燃料。详情请搜索齐奥尔科夫斯基公式。
在这个原型中可以看到类似的动态,我相当着迷。
在新的设计中,我将间隔重复卡片做得更像旁注。它们有一种类似实体的触感,在侧边栏中有着固定的位置。

一下子,几乎所有的测试者都觉得,既然有了这样的旁注,那么其他相关的功能也应该有。人们想要高亮,想要剪藏,甚至想在旁边随意做些笔记。剪裁矩形的范围也进一步扩大了。人们想把这些剪报提取出来,在不同的阅读材料之间建立联系。人们希望将信息嵌入或链接到他们的个人知识管理系统中。
这一切都很合理——真的!这就是为什么我多年来一直使用「个人」助记媒介的原因[2]。但我没料到,大家的需求会突然变得如此强烈。这些冲动很少出现在关于《量子国度》和 Orbit 的讨论中。现在一加上这么个侧边栏,向周边文本(peritext)点头示意,然后「砰」的一声:诱导需求。人们突然更加明确地感知到了他们的需求。
作为支持结构化阅读功能的卡片
另一个惊喜的是,这些周边文本的卡片对阅读体验有着巨大的影响。超过一半的读者会先看这些间隔重复卡片——把它们作为一种高层次的总结。如果卡片看起来很有趣,他们就直接跳到与之相关的正文部分。
这样做有其道理。卡片就像一种压缩:它们精选、提炼文本中最重要的部分,以供强化记忆。但如果我们的目标是结构化阅读,那么卡片可能并不是最佳的支持功能。它们包含了句法的噪音:为了将见解表述为一个问题,不得不添加一些多余的词。而一个见解要全面地展示出来,往往需要好几张这样的卡片。
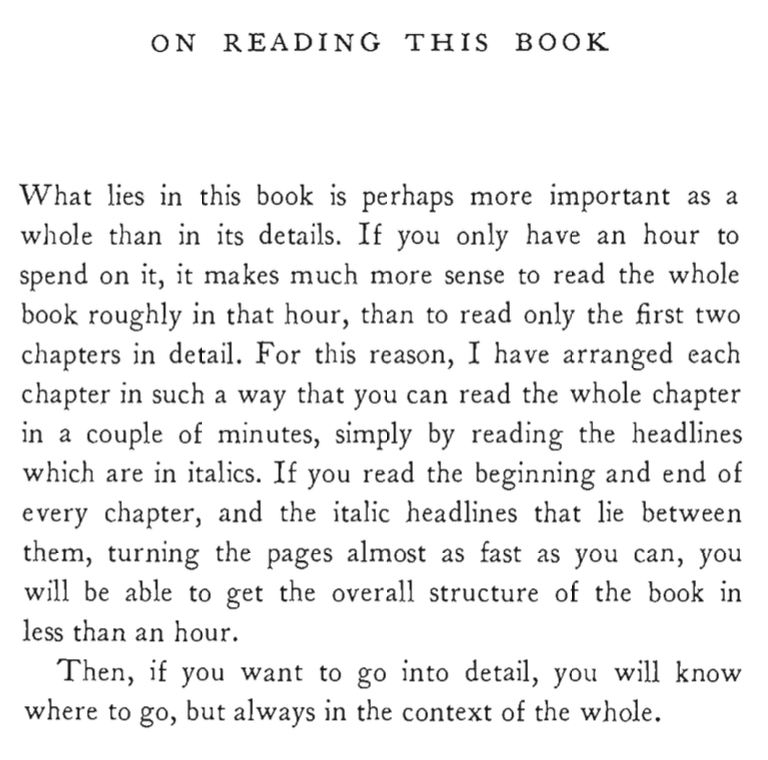
一些测试者将其与 Christopher Alexander’s The Timeless Way of Building 进行比较,那本书里有一种用于结构化阅读的特殊方法:

即使我怀疑间隔重复卡片是否是正确的原语,在动态媒体时代,结构化阅读的支持功能似乎还没有得到充分探索。
在电脑上阅读文本令人不快
大部分测试读者一开始都很乐意体验试用版,对各种功能和增强颇感兴趣。但等到最后的总结阶段,他们基本上都会说:「但你知道,其实我平时不会在电脑上看这类内容。我更喜欢纸质书,或者用 Kindle。我有点讨厌在电脑上看书。」有的人还给出了一个让人哭笑不得的补充:「如果所有的阅读材料都能用这套系统,那也许我会愿意在电脑上阅读!」
这个问题在之前关于《量子国度》的采访里为何没多提及,我也不太清楚。可能是因为这个新原型让人想把它应用到所有的阅读材料上,而《量子国度》似乎是一次性的。
这群人说得一点儿没错。在电脑上阅读长文确实受罪[3],多年来,我也在不经意间积累了这方面问题的笔记。我当然不想看到这样的结果:大家都讨厌在电脑上阅读,但因为有几样高科技的好处就勉强忍了下。这不仅是助记媒介面临的问题,也是「书之后是什么?」这个大问题的一部分。虽然我一直在回避这个问题,但这种一致的反应再次让它成为焦点。
如果我的论文是《让我们用动态媒介来增强读者》,那么我要么得让电脑上的阅读体验不那么糟糕,要么就得把这种动态媒体搬到实体阅读上去。
————————
我诚挚地感谢所有与我面对面并在线尝试此试用版的人,也感谢那些给我发来关于他们经历的笔记的人。
占据我注意力的大部分可操作的洞见来自慷慨的设计评论会,而不是来自用户观察。在未来的信中——当我有新的设计工作可以分享时——我会更详细地说明这一点,但是我在这里要先感谢 Rob Ochshorn, Gray Crawford, Niko Klein, Joe Edelman, Yiliu Shen-Burke, Shan Carter, Cameron Burgess, Marisa Lu。
Thoughts Memo 汉化组译制
感谢主要译者 Shom,校对 Jarrett Ye
原文:The joyful surprises of user observation
作者:Andy Matuschak
参考
1. 寻找更好的问题 ./641835082.html2. 助记媒介可以扩展到个人笔记上 ./487321909.html
3. 在电脑上阅读文本令人不快 ./620532040.html

