问题描述




正面模板加上以下代码:
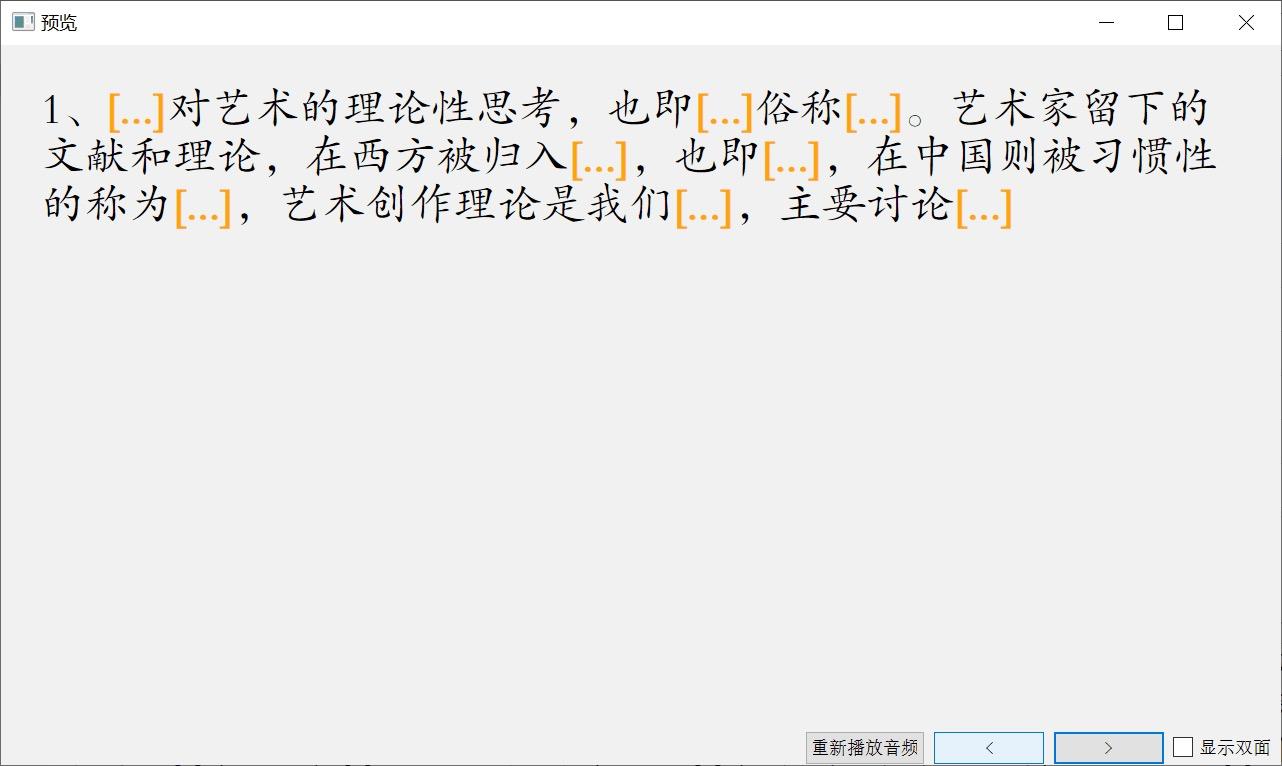
<script type="text/javascript">
[].forEach.call(document.querySelectorAll('.cloze'),
function(V0) {
V0.innerHTML = V0.innerHTML.replace(/\[...]/g," ");
});
</script>
格式刷里加上以下代码:
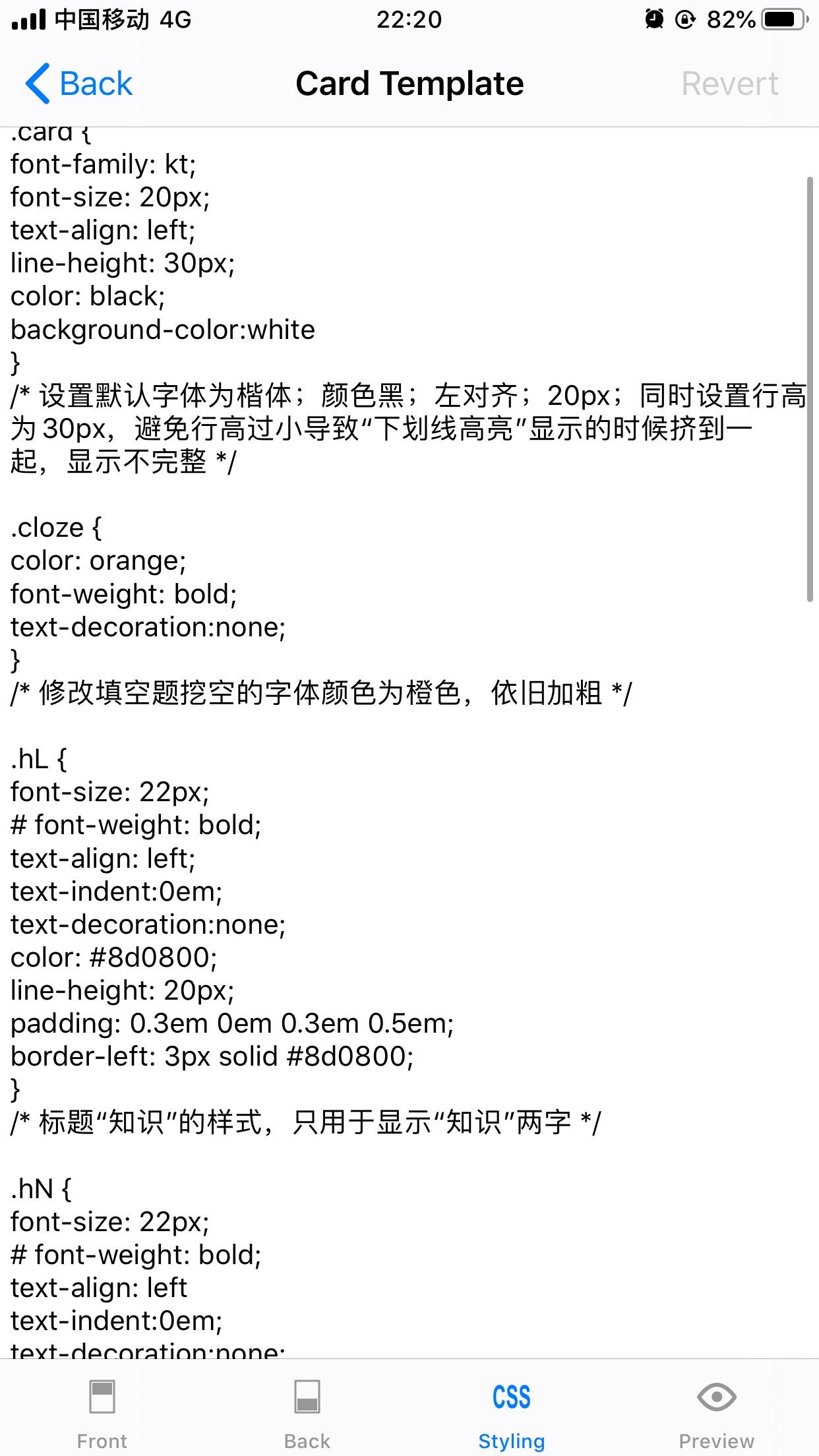
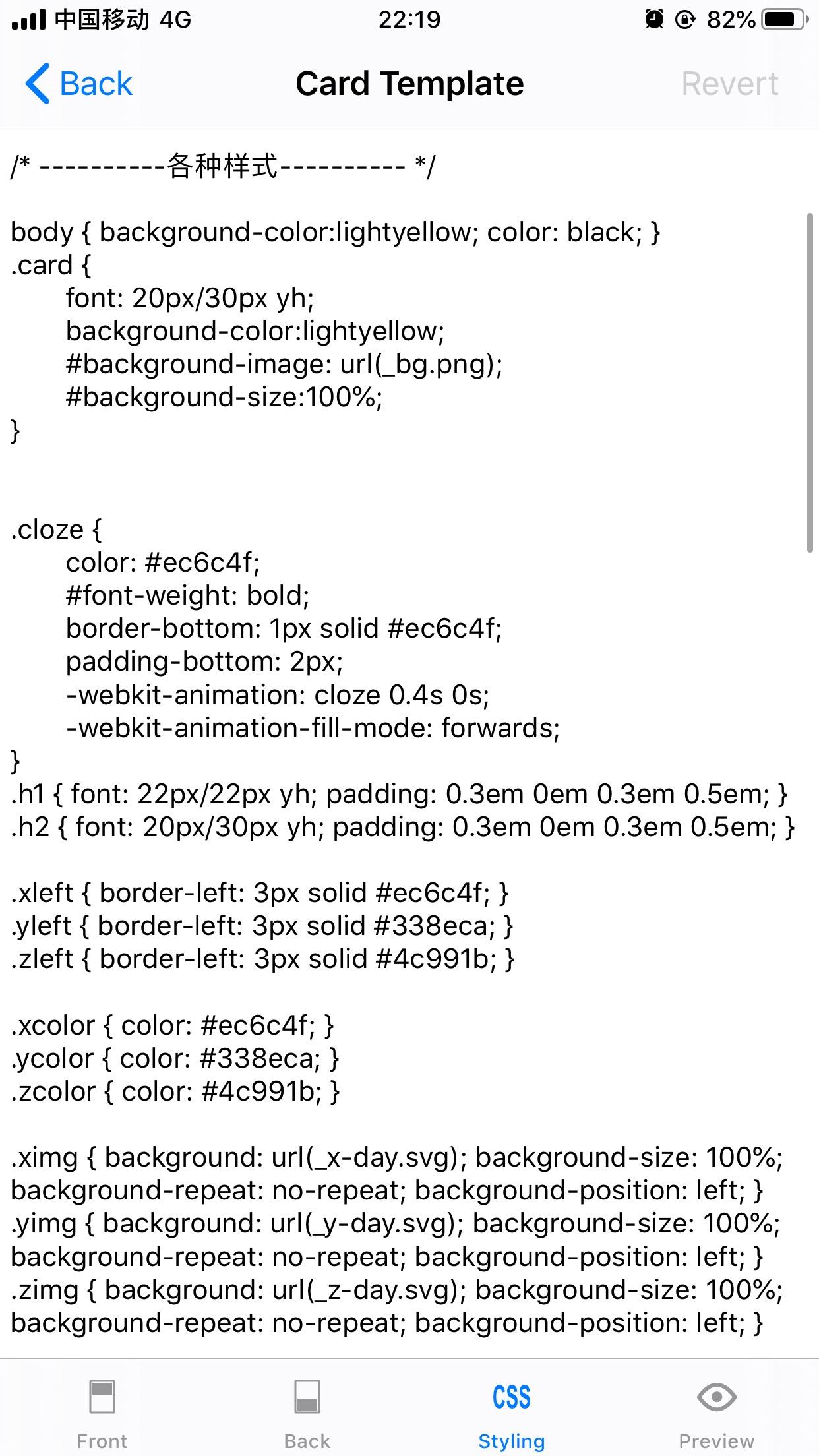
.cloze {
color: #ec6c4f;
#font-weight: bold;
border-bottom: 1px solid #ec6c4f;
padding-bottom: 5px;
-webkit-animation: cloze 0.4s 0s;
-webkit-animation-fill-mode: forwards;
}